
본 프로젝트는 분산되어 있는 다양한 포인트 시스템을 하나의 통합 관리 체계로 구축하여 사용자의 리워드 소비를 효과적으로 유도하고 활성화하는 종합 플랫폼 개발을 핵심 목표로 진행되었습니다. 주요 핵심 기능으로는 기프티콘 결제 시 즉시 적용되는 자동 페이백 시스템과 다양한 포인트 서비스 간의 원활한 연동 기능을 구현하여 사용자가 별도의 복잡한 절차나 추가적인 인증 단계 없이 끊김 없는 매끄러운 사용자 경험을 제공할 수 있도록 하였으며, 추가적으로 복권 자동 응모 기능을 도입하여 단순한 포인트 사용을 넘어선 게임화된 인터랙티브한 소비 환경을 조성함으로써 사용자 참여도와 플랫폼 활용도를 극대화하여 지속적인 서비스 이용을 유도하는 선순환 구조를 완성하였습니다. 특히 사용자 접근성 향상을 위해 디지털 네이티브 세대부터 시니어 세대까지 전 연령층이 학습 비용과 적응 부담 없이 직관적으로 사용할 수 있는 사용자 중심의 UI/UX를 설계하였으며, 플랫폼의 안정적이고 지속가능한 운영을 위한 체계적인 업데이트 프로세스 및 예방적 유지보수 체계를 구축하여 장기적인 서비스 품질 관리와 사용자 만족도 유지를 위한 종합적인 운영 방안을 마련함으로써 포인트 리워드 생태계 전반의 효율성 증대와 사용자 편의성 극대화를 동시에 실현하는 통합 솔루션을 제공합니다.
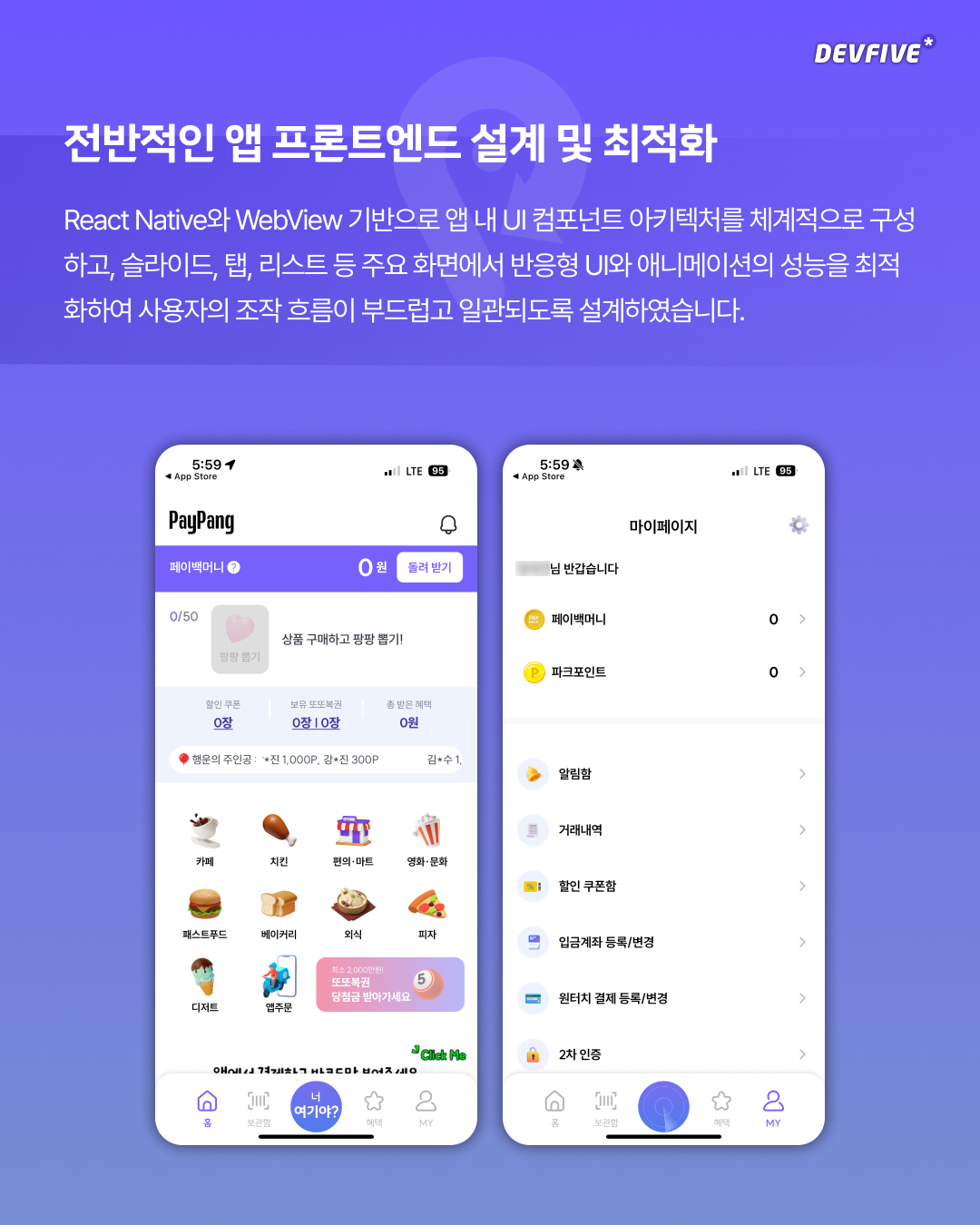
React Native와 WebView를 기반으로 하는 하이브리드 앱 환경에서 확장성과 재사용성을 고려한 체계적인 UI 컴포넌트 아키텍처를 구성하여 일관된 사용자 인터페이스 경험을 제공할 수 있는 견고한 구조를 구축했습니다. 슬라이드, 탭, 리스트 등 사용자 인터랙션이 빈번하게 발생하는 주요 화면 구성 요소들에서 다양한 디바이스 해상도와 화면 크기에 대응하는 반응형 UI 설계를 적용하고, 터치 제스처와 화면 전환 시 발생하는 애니메이션의 렌더링 성능을 최적화하여 프레임 드롭이나 지연 현상 없이 매끄럽고 자연스러운 시각적 피드백을 구현했으며, 이를 통해 사용자의 조작 흐름이 끊김 없이 부드럽게 연결되고 플랫폼 전반에 걸쳐 일관된 인터랙션 패턴을 유지할 수 있도록 설계했습니다.
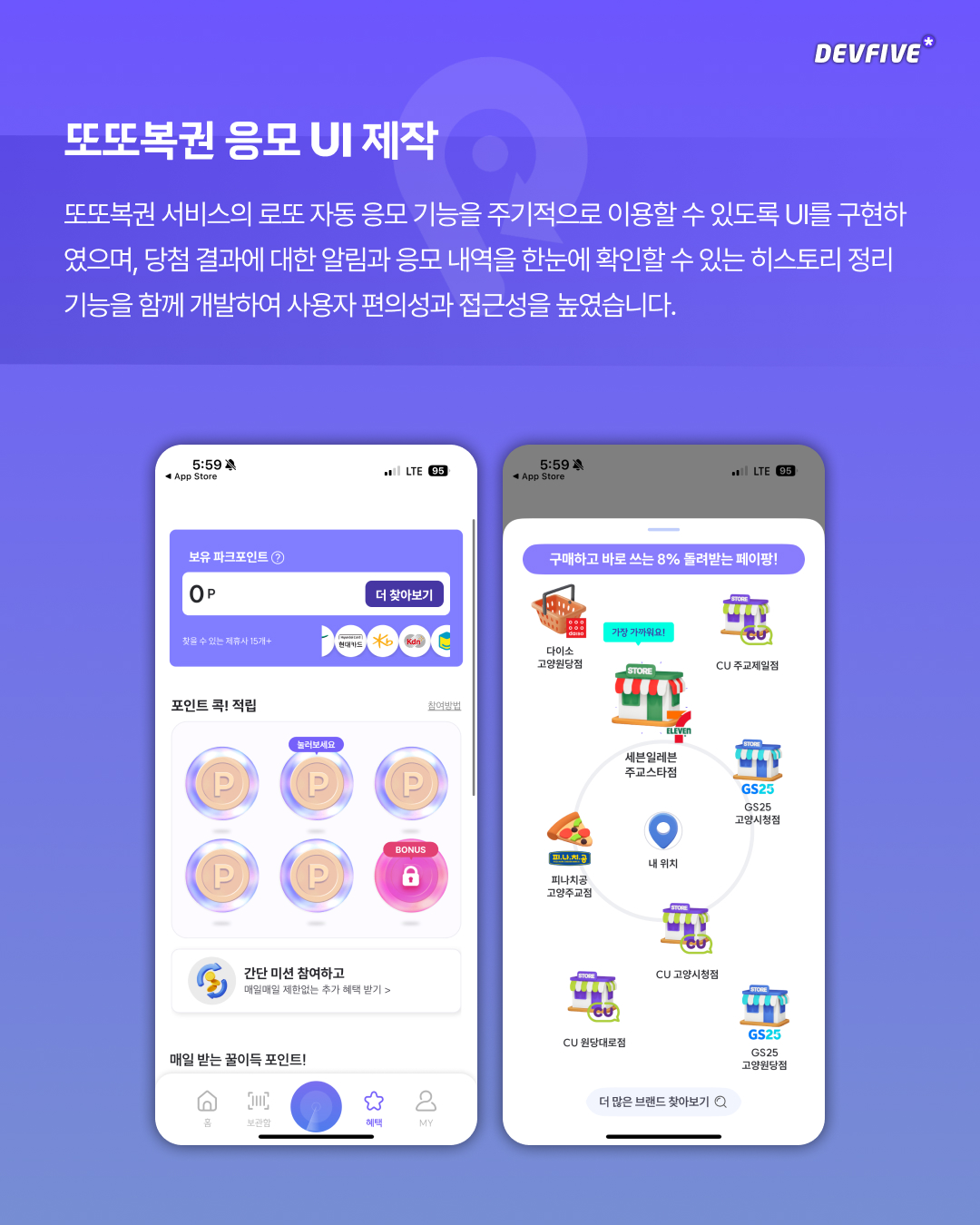
또또복권 서비스의 로또 자동 응모 기능을 사용자가 주기적으로 이용할 수 있도록 사용자 인터페이스를 구현하였으며, 당첨 결과에 대한 실시간 알림 시스템을 통해 사용자가 당첨 여부를 즉시 확인할 수 있도록 하였고, 응모 내역을 체계적으로 관리할 수 있는 히스토리 정리 기능을 함께 개발하여 사용자가 과거 응모 기록을 효율적으로 조회하고 관리할 수 있는 환경을 제공함으로써 전반적인 사용자 편의성과 서비스 접근성을 대폭 향상시켰습니다.